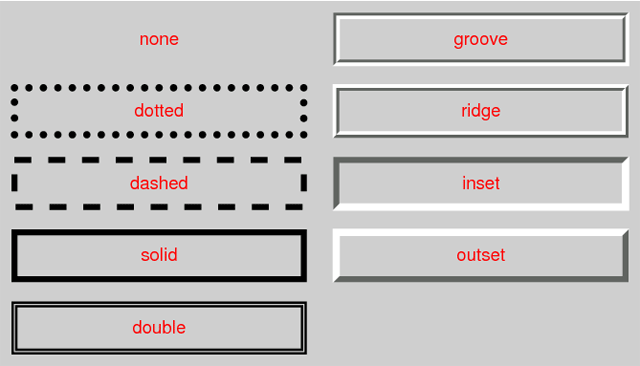
1. Which of the following is NOT a valid
border-style property value?dottedinsetglazedgroovesolid
glazed
2. Which of the following is NOT a valid CSS length unit?
cmdmemmm
Ans: dmcm and mm are absolute length units. em is a font-relative length.3. What is the CSS selector which allows you to target every element in a web page?
Ans: The universal selector (
*).4. Which CSS property allows you to hide an element but still maintain the space it occupies in the web page?
Ans:
visibility or opacityThere are several ways to hide an HTML element with CSS.
Setting the
visibility property of the element to hidden
will hide the element. The element will still occupy space equal to its
geometric size in the web page. For example, if the hidden element’s
dimensions are 100x100px, you will see an empty 100x100px space in the
area where the element is located. Hiding an element can also be
accomplished by assigning opacity: 0 to an element.Hiding an element without maintaining the space it occupies in the web page can be done by setting the element’s
display property to none. Setting display to none renders the element as though it doesn’t exist.
5. There are 16 basic color keywords in CSS. Which of the following are NOT basic color keywords?
olivefuchsiacyanaquamaroon
cyancyan is a valid color keyword. But it’s not one of the basic color keywords.6. The
font-style CSS property has four different valid values. Three of these values are inherit, normal, and italic. What is one other valid value?Ans:
oblique7. Which of the following two selectors has a higher CSS specificity?
Selector 1:
#object h2::first-letterbody .item div h2::first-letter:hoverAns:Selector 1:#object h2:first-letter
The specificity value of Selector 1 is 102. The specificity value of Selector 2 is 24.
8. What is the ideal order of the following pseudo-class selectors in a stylesheet?
:active:hover:link:visited
:link:visited:hover:active
9. Which of the following CSS properties DOES NOT influence the box model?
contentpaddingmarginoutlineborder
outlineThe outline created with the outline properties is drawn “over” a box, i.e., the outline is always on top, and does not influence the position or size of the box, or of any other boxes. Therefore, displaying or suppressing outlines does not cause reflow or overflow.
10. When using media queries, which of the following is NOT a valid media type?
tvallvoiceprintbraillettyembossed
voicevoice is not a valid media type. Though there is a speech media type.11. There are five generic font family values that can be assigned to the
font-family property. Three of them are listed below. What are the other two generic font family values? serifsans-serifmonospace- ?
- ?
cursivefantasy
12. What is the color keyword that will always be equal to the calculated
color property value of the selected element/elements?Ans:
currentColorBelow is an example where the
background-color and the border color will be equal to the color property value of .box elements:.box {
color: green;
background-color: currentColor;
border: 1px dashed currentColor;
}currentColor keyword is that we only need to change the color value in one place. We can just change the value of the color property, and the change will cascade to the other properties. This keyword works much the same way as CSS variables.13. Which of the following is NOT a valid CSS unit?
chturnpxemsdpcmshzrem
emschandremare font-relative length units.turnis an angle unit.pxis an absolute length unit.dpcmis a resolution unit.sis a time unit.hzis a frequency unit.
14. Which of the following color keywords has NOT yet been proposed in a W3C specification?
blanchedalmonddodgerbluepeachpufforchidblacknavajowhitetomato
orchidblack15. What is the CSS at-rule that can allow you to define the character encoding of a stylesheet?
Ans:
@charsetUTF-8 should always be used as your CSS file’s character encoding. If this is the case, then you don’t need to declare a
@charset rule.



